8 ошибочных мнений о Landing Page.
- Подробности
- Просмотров: 1839
1. Лендинг пейдж делается быстро и недорого
Наиболее распространенная ошибка в отношении посадочной страницы – она должна быть дешевой. По мнению дилетанта, разработчики лендинг пейдж за 5-10 тыс.руб. могут быстренько накидать за день страничку, засунуть туда по максимуму информации и отправить творение в свободное плаванье. На деле же, это детище довольно быстро потеряется в безграничном океане конкурентов.
Главная задача специалиста по разработке landing page – максимально точно выявить целевую аудиторию продукта. Практически каждый бриф с нашими клиентами мы начинаем с вопросов о целевой аудитории. Мы не просто так советуем дружить с mind-картами, дотошно анализировать wordstat, просматривать форумы и обзванивать своих клиентов. Именно точное попадание в свою ЦА – первый и главный нырок в тот самый онлайн-океан.

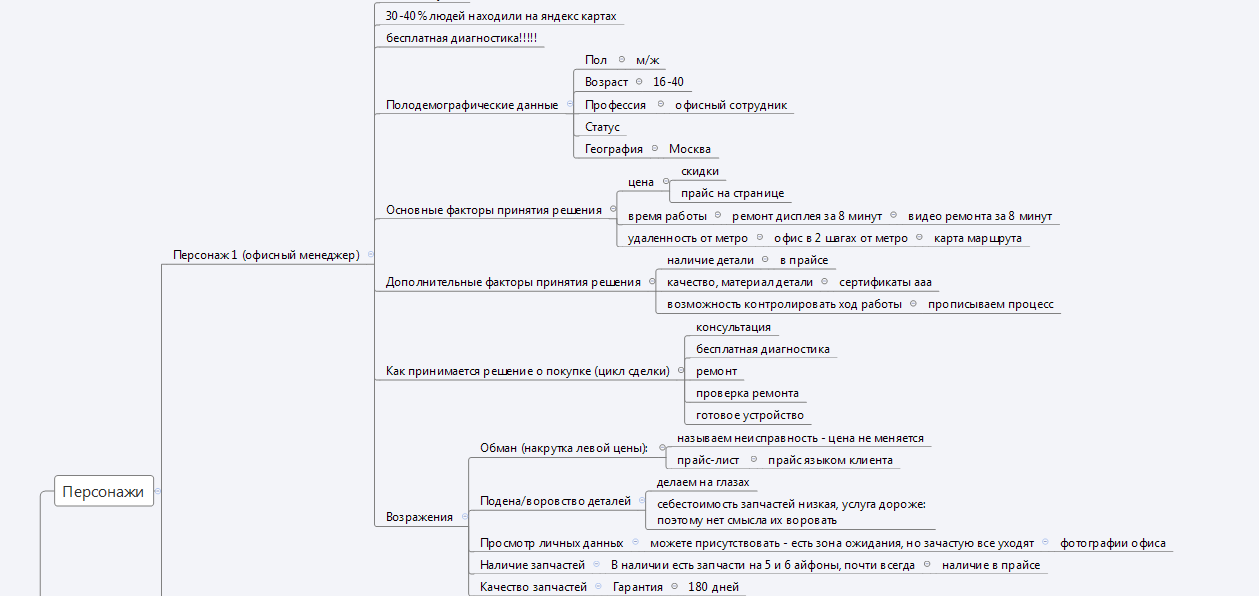
Рис.2. Карта персонажей
Когда мы научились понимать потребителя продвигаемого продукта, нам гораздо проще предложить ему именно то, в чем он нуждается. Исходя из факторов его выбора, его страхов и возможностей, мы разрабатываем структуру посадочной страницы, т.е. предлагаем ему информацию именно в той последовательности, в которой он готов ее воспринимать.

Рис.3. Пример проработанной структуры посадочной страницы
Наконец, после тщательно разработанной структуры и много раз переписанного и отредактированного копирайтинга мы разрабатываем дизайн. И даже здесь просто «красивых фоток» будет недостаточно – важны детали. Важно учитывать психологию восприятия посетителя: цветовосприятие, размер кнопки призыва к действию, шрифт, расположение текста и много-много других мелочей.
Это только половина работы специалиста: есть еще верстка, аналитика и т.д. И даже эту половину сделать за 10 тысяч за один день – не самая реальная задача.
2. Заголовок? Опишем все в блоке
Разумеется, обсуждение этого стереотипа начнем с минутки заезженной статистики: 80% читают только заголовки, 20% — еще и текст. Автора этого исследования мне, к сожалению, обнаружить не удалось («по мнению маркетологов» — вот вам и источник). Поэтому, я обратился к более конкретному мнению. Вот что говорит на этот счет гуру науки о рекламе:
«Заголовки читают в 5 раз большее число читателей, чем основной текст». Дэвид Огилви
Рис.4. Дэвид Огилви
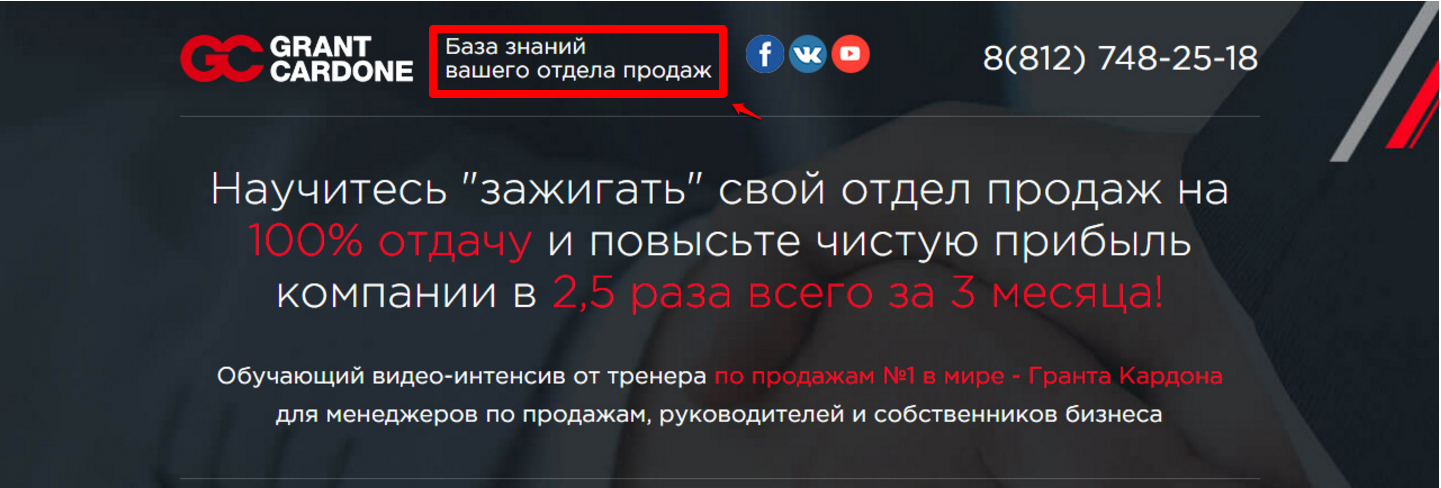
Посыл очевиден: заголовки действительно очень важны. Именно поэтому необходимо указывать в заголовках основные выгоды от продукта, именно поэтому конкретика в заголовках (например, цифры) положительно влияет на конверсию. И именно поэтому заголовок должен быть «Вы-ориентированным» и цеплять читателя, т.е. заставлять смотреть дальше. Только после этого читатель, возможно, обратит внимание на содержание блока.
3. Посетитель сразу должен покупать
Многие начинающие разработчики посадочных страниц или просто неопытные клиенты тратят большие деньги на крутой дизайн, пишут убийственные тексты и готовят профессиональные фото и видеоматериалы для своего лендинга, но зачастую забывают о волшебной кнопке, благодаря которой посетитель становится лидом. А точнее, просто не придают ей должного значения, вставляя в конце страницы какую-нибудь бесполезную форму заявки (а ведь до конца страницы большинство посетителей просто не доходит).

Рис.6. CTA внизу страницы
О важности следующего шага мы уже говорили неоднократно. Существует достаточное количество интересных призывов к действию. В нашем блоге мы даже посвятили этой теме крайне познавательную статью.
Разумеется, под разные тематики подходят разные следующие шаги, однако, есть три обязательных правила грамотного CTA:
— он должен быть естественным и логичным,
— он должен нести в себе ценность,
— он должен быть легким.
Последний пункт наиболее важен, потому что многие бизнесмены желают получать деньги буквально с первого экрана и сразу используют кнопку «Купить» или «Заказать». Проблема в том, что, чаще всего, посетитель не готов сразу сделать такой тяжелый следующий шаг, его нужно подогреть к покупке. Именно поэтому мы советуем использовать «бесплатные консультации», «получить подарок», «получить каталог» и т.д.
буквально с первого экрана и сразу используют кнопку «Купить» или «Заказать». Проблема в том, что, чаще всего, посетитель не готов сразу сделать такой тяжелый следующий шаг, его нужно подогреть к покупке. Именно поэтому мы советуем использовать «бесплатные консультации», «получить подарок», «получить каталог» и т.д.

Рис.8. Лёгкий следующий шаг
4. Больше триггеров! Больше преимуществ!
Типичный блок типичного лендинга в сети: «Наши преимущества». Ну и в блоке, соответственно, куча преимуществ, никак не подтвержденных и не взаимосвязанных между собой. Самое интересное, что такой блок считается шаблонным и чаще всего используется вверху посадочной страницы.

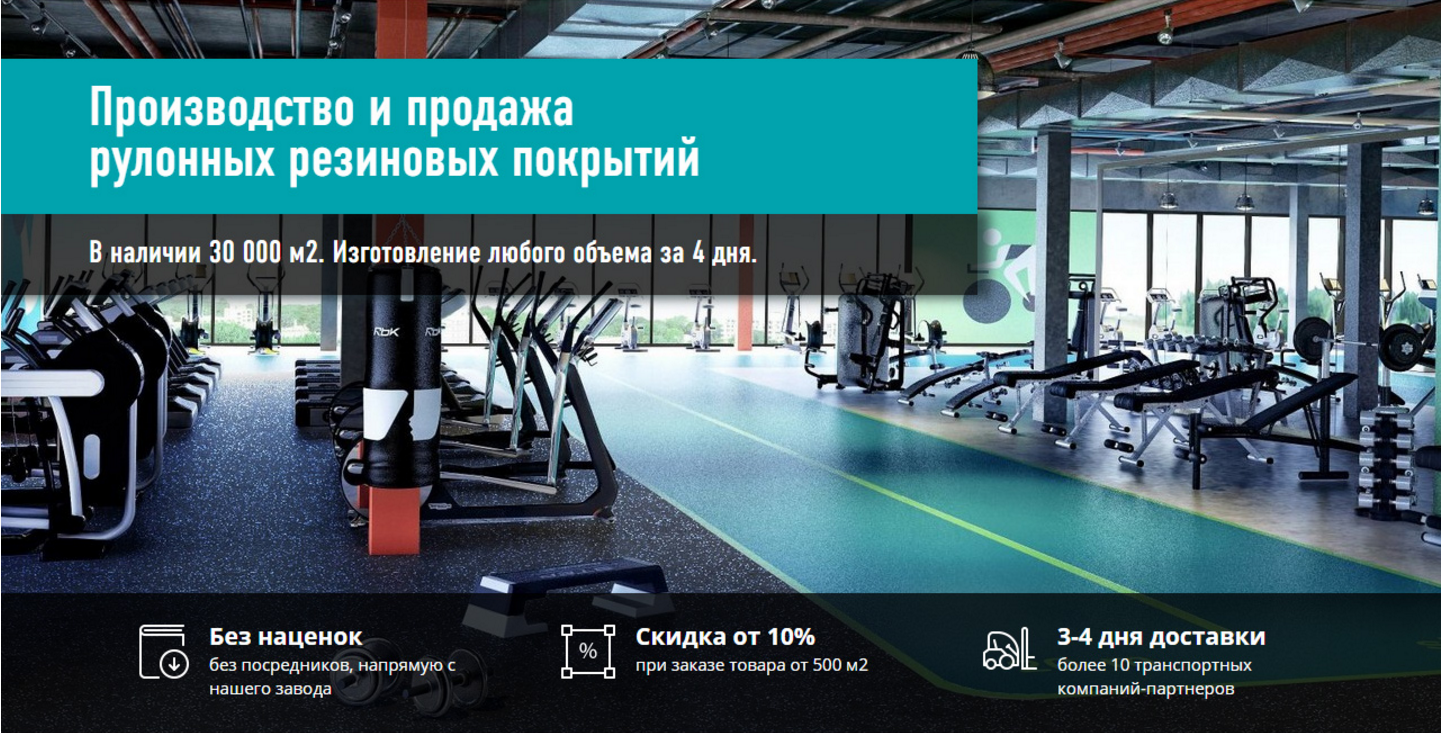
Рис.9. 6 триггеров без подтверждений выгод
В таком подходе есть сразу несколько недостатков:
— Информацию нужно сегментировать. Лучше сделать отдельный блок под гарантии, отдельный – под системы оплаты и т.д. Чем подробнее мы представим ключевые преимущества продукта, тем больше возможностей для подтверждения выгод.
— Исходя из особенностей визуального восприятия информации посетителем, не рекомендуется использовать более 4-х элементов в блоке. Объединяйте триггеры или используйте два ряда и растяните блок, если действительно нужно отобразить больше триггеров.
— Все ключевые выгоды и преимущества нужно стараться отображать на первом экране и в заголовках. Можно вообще обойтись без отдельного блока с одинаковыми триггерами, указав информацию в тексте первого экрана.
Например, вот таким образом:

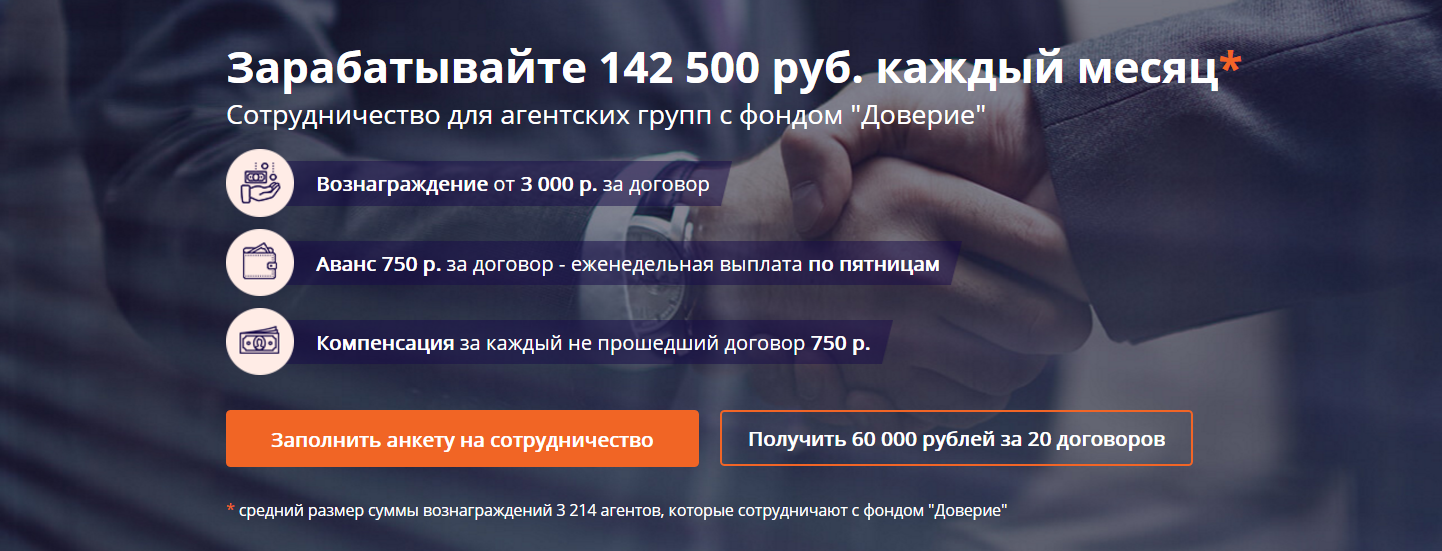
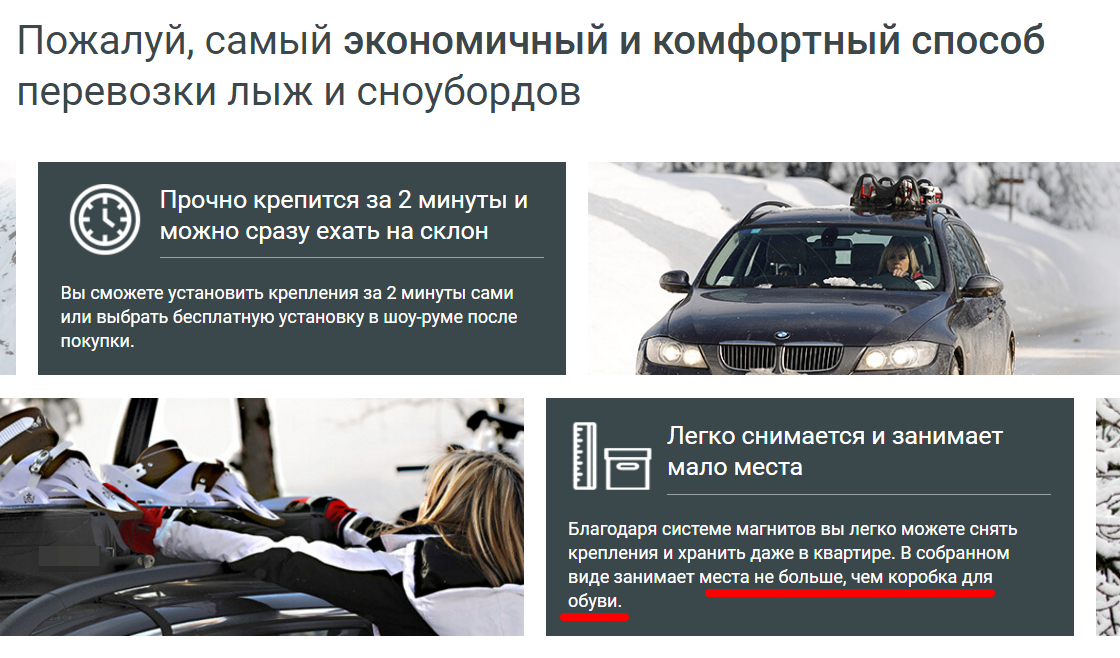
Рис.10. Триггеры с выгодами на первом экране
5) Дизайн важнее контента / контент важнее дизайна
Два противоположных полюса в восприятии информации, красота против разума, Шопенгауэр против Декарта – дизайн против контента. Кто прав и кто сильнее? Давайте попробуем разобраться.
Для начала рассмотрим пример лендинга по производству теплообменников:

Рис.1. Эффективный копирайтинг и правильная структура
При не самом ярком дизайне (в силу специфики тематики) конверсия сайта достигала 4,32%, как раз благодаря грамотной структуре и правильному копирайтингу. Уже на первом экране основные выгоды продукта подтверждены конкретными цифрами, что позитивно повлияло на эффективность страницы.
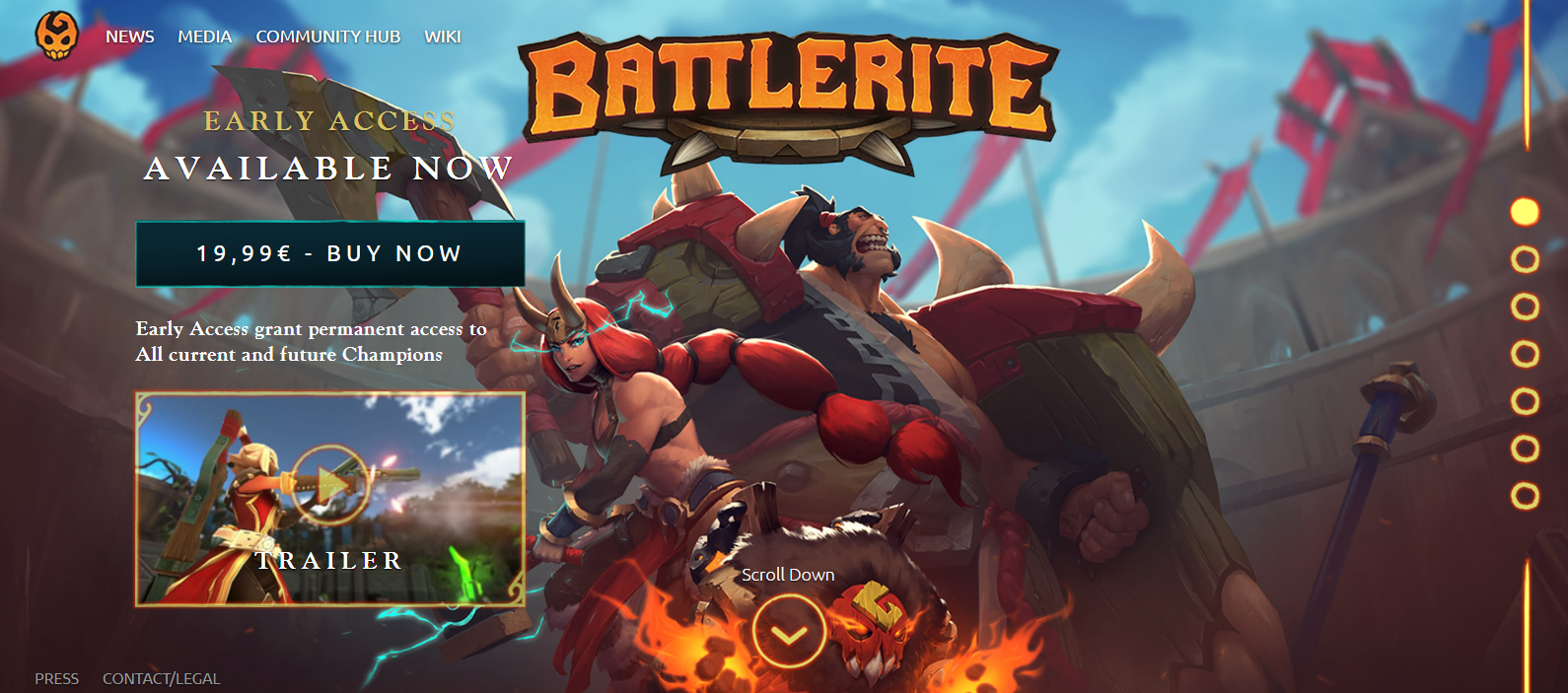
Совсем другое дело – лендинг компьютерной игры. В такой тематике главная задача – погрузить посетителя в атмосферу игры, в ее виртуальный мир. Соответственно, святое дело – блеснуть красочной графикой и крутыми персонажами. Ну и призыв к действию – куда без него.

Рис.2. Дизайн лендинга компьютерной игры
Итог: дизайн и контент должны работать в связке. Посетитель должен прочитать заголовок, заинтересоваться, прочитать информацию о продукте и нажать на кнопку следующего шага. Задача дизайна – правильно и гармонично расположить все составляющие контента.
6) Минимализм в тренде
Эта часть статьи посвящена категоричным мечтам о дизайне «как у Apple» и нежеланию видеть текст на своей странице. Популярность минимализма понятна, т.к. читать лишнюю информацию не любит никто. И на прочтение «Войны и мира» на посадочной странице времени у посетителя нет.
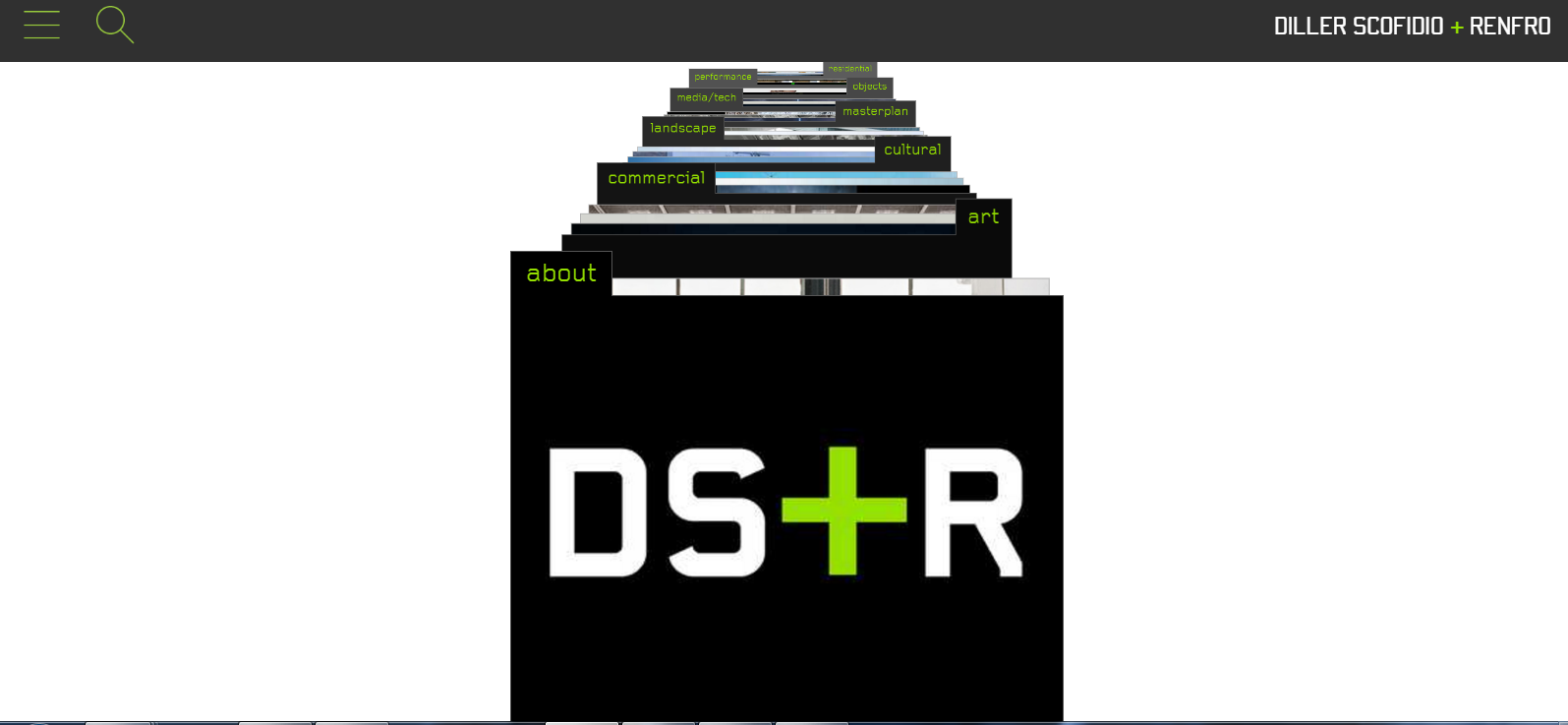
Однако посмотрите на этот пример:

Рис.3. Чрезмерный минимализм
Наверняка большинство из вас не сразу понимает, что за продукт здесь представлен. Поэтому главная ее проблема – проблема идентификации. Если ваш продукт знают все вокруг и вам хватает логотипа для узнаваемости — вы можете себе позволить отказаться от лишней информации. В противном случае придется все-таки указать, что именно вы предлагаете. Для этого вам в помощь дескриптор. Правильно составленный дескриптор должен быть лаконичен и в нескольких словах выражать ваше предложение.

Рис.4. Правильный дескриптор
7) Надо рассказать о нас как можно подробнее!
Противники радикальных минималистов. Этот блок как раз о тех, кто пишет 5 том «Войны и мира» на странице и хочет выложить посетителю все мельчайшие подробности о своем продукте. Естественно, у большинства посетителей нет времени и желания читать столько текста на лендинге, что спровоцирует отказ.

Рис.5. Большое количество текста на странице
Гораздо эффективнее найти золотую середину между минимализмом и информативностью. Тщательно отредактируйте текст о своем продукте, сократите количество оценочных прилагательных. Вместо них используйте статистику (цифры) и примеры. Особенно хорошо работают правдивые и простые примеры:

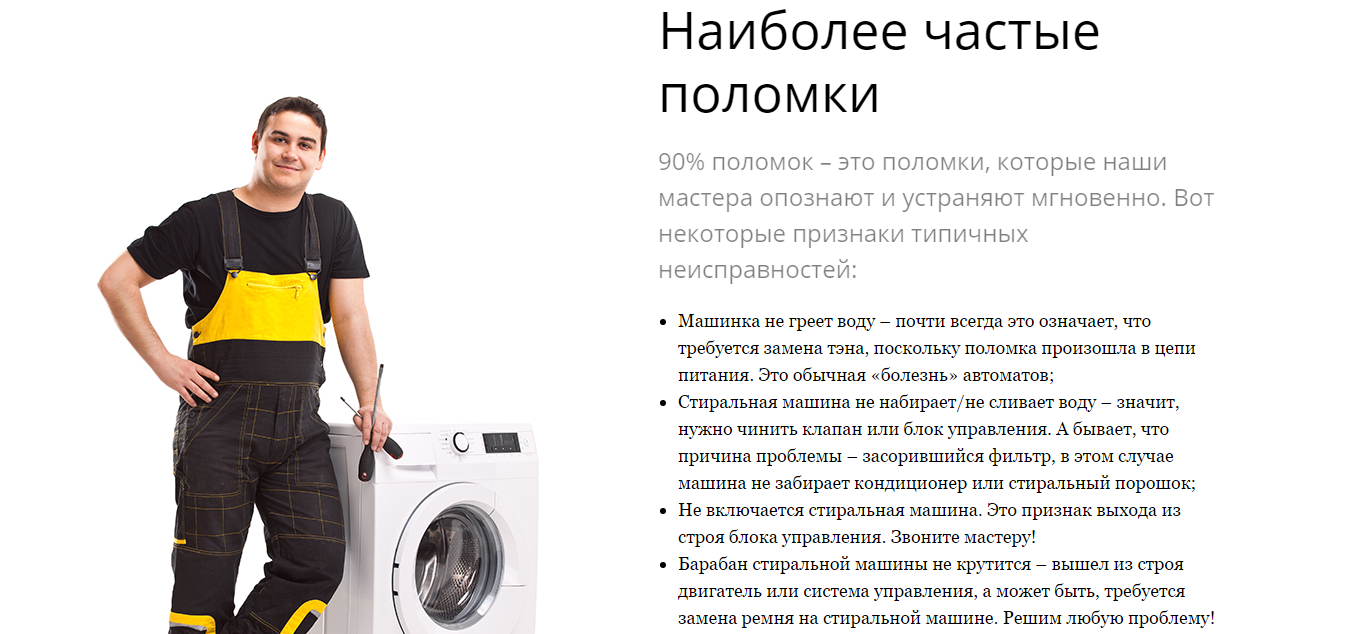
Рис.6. Удачное использование понятного примера в тексте
Также уделите внимание расположению текста на странице. Все мы с детства привыкли читать слева направо, поэтому необходимо придерживаться стандарта и выравнивать текст по левому краю. В заголовках и в горизонтальных триггерах иногда допускается выравнивание по центру.
Не стоит забывать и о разбивании текста на блоки или триггеры. Особенно полезно сопровождать их тематическими иконками. Так посетитель сразу видит, о чем этот текст. При правильно продуманной структуре эти триггеры выражают выгоды продукта и закрывают возражения посетителя, что гарантирует вам его внимание.

Рис.7. Выгоды в виде триггеров с иконками
8) Чем шире ассортимент, тем больше покупателей
Отдельно выделим проблему широкого ассортимента. Классический маркетинговый подход подразумевает, что чем шире линейка товаров, тем больше целевая аудитория.
Если брать сугубо математический подход, то это работает. Однако landing page – это одностраничный сайт. Он рассчитан на минимальное время просмотра и делается по специальной структуре. На лендинге попросту мало места, например, для интернет-магазина.

Рис.8. Широкий ассортимент на одностраничном сайте
При проектировании посадочной страницы составляется карта персонажей, которая учитывает максимально много особенностей представителей вашей ЦА. Чем подробнее вычислить потребности персонажа, тем точнее им будет соответствовать информация на странице. Т.е. лендинг – это конкретная история о конкретном товаре для конкретного потребителя. Если вы всё обобщите или просто добавите много разных товаров, страница будет перенасыщена и нерелевантна потребностям ЦА, и это негативно повлияет на конверсию.
Выводы:
1) Детально продуманный лендинг нельзя сделать за 1 день и за 10 000 руб.
2) Заголовки – важнейший элемент посадочной страницы.
3) Чем легче следующий шаг, тем выше вероятность конверсии.
4) Необходимо сегментировать информацию на странице.
5) Дизайн и контент одинаково важны для эффективности landing page.
6) Чрезмерный минимализм в дизайне посадочной страницы влияет на идентификацию.
7) Нельзя использовать на странице не отредактированные объемные тексты.
8) Лендинг хорошо работает при продвижении отдельных продуктов или услуг.
Landing page — интересный и эффективный инструмент интернет-маркетинга. Используйте его правильно и наслаждайтесь высокими конверсиями. Мы вам поможем


